Portfolio
Découvrez mes projets en UX design et ergonomie réussis








Projets
Vous trouverez dans mon portfolio, quelques-uns des sites web sous format desktop & mobile auxquels j'ai pu apporter mon expertise en UX
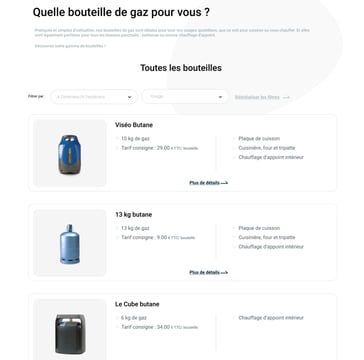
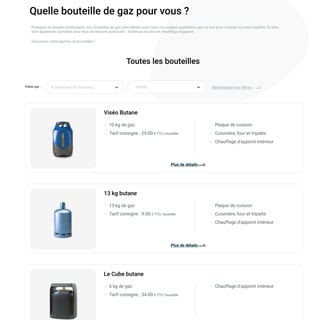
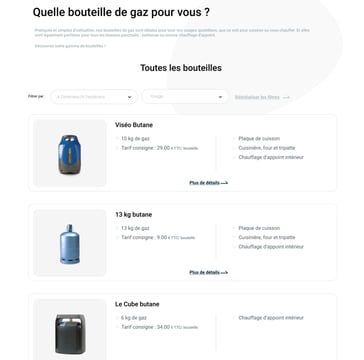
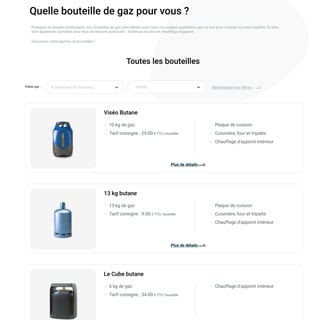
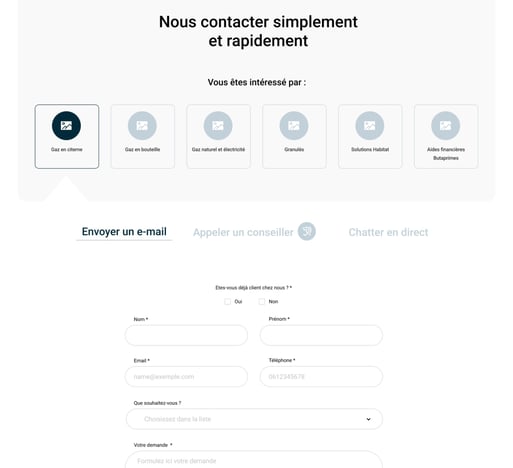
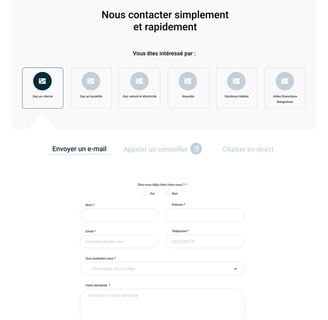
Butagaz
J'ai mis en œuvre un design UX pensé pour répondre aux besoins variés des utilisateurs sous format desktop :
J'ai affiné l'expérience sur la section contact, garantissant qu'elle soit accessible et adaptée aux différents besoins des utilisateurs ;
J'ai veillé à intégrer une fonctionnalité de recherche optimisée pour permettre aux visiteurs de trouver aisément les différents accessoires de gaz proposés sur le site ;
J'ai conçu un affichage clair et intuitif pour le plan tarifaire, facilitant ainsi la compréhension des options disponibles.
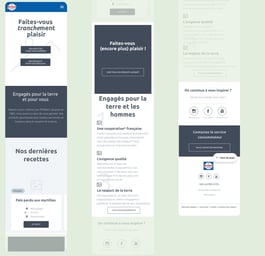
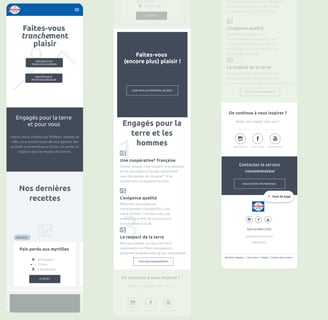
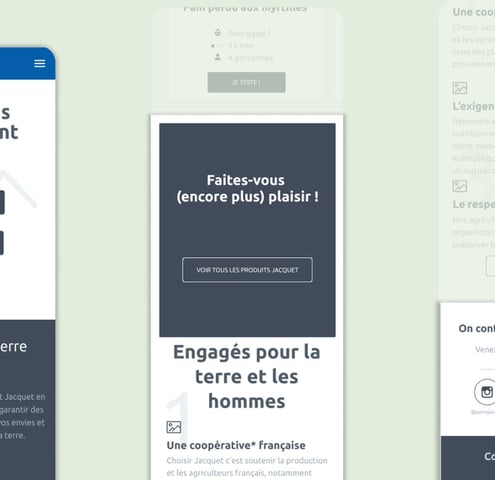
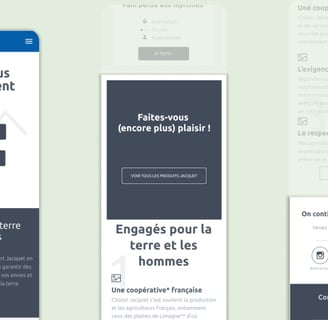
Pain Jacquet
J'ai notamment redéfini le hub d'accueil de la page en version mobile, en intégrant des sections variées pour offrir une expérience utilisateur optimisée.
L'affichage des recettes a été spécialement mis en avant, soulignant ainsi l'utilité de cette page.
Cette intervention UX a été réalisé en quelques heures, afin de respecter les délais serrés de submission. L'objectif était de créer une interface dynamique et attrayante, capable de capter l'attention des utilisateurs tout en leur fournissant un accès facile aux informations essentielles.
Agence :
Castor & Pollux
Wireframes réalisés sur :
FIGMA






Objectif :
Refonte du site web de Butagaz
Agence :
Castor & Pollux
Objectif :
Réponse à un appel d'offres de refonte du site mobile Pain Jacquet


Wireframes réalisés sur :
FIGMA
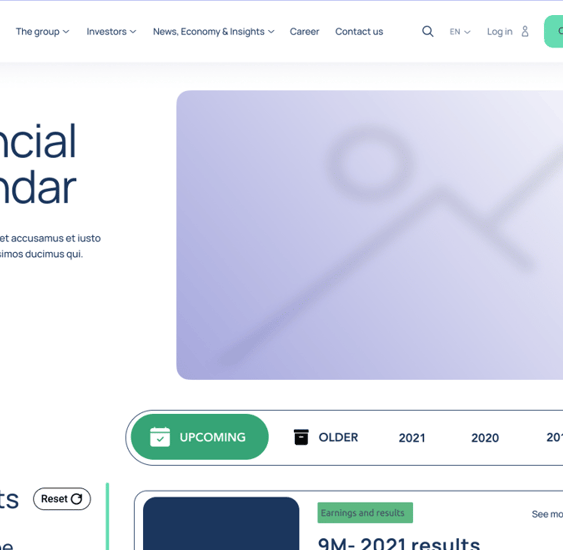
Coface
Refonte du site web Coface en anglais
Castor & Pollux
Agence :
Objectif :
J'ai retravaillé certaines fonctionnalités importantes du site Coface sous format desktop :
La fonction de recherche de documents sur le site a été optimisée pour offrir une expérience plus fluide et intuitive.
J'ai aussi redéfini la recherche d'événements pour la section financière, en proposant un nouvel agencement visuel. Cela permet non seulement d'afficher de manière claire les événements à venir, mais aussi de naviguer dans les futurs événements financiers.
La totalité des wireframes a été réalisée entièrement en anglais
Wireframes réalisés sur :
FIGMA


Edenred
Grâce à la collaboration des utilisateurs, j'ai repensé la présentation de la navigation sous format desktop (aussi dans le footer) sur le site web Edenred.
Étant donné la diversité des profils, allant des actionnaires aux talents, il était essentiel de créer une navigation intuitive. Un autre défi majeur était de gérer un grand volume d'entrées dans chaque catégorie, même si le format desktop offre beaucoup d'espace.
Les fréquents échanges avec le client ont permis d’affiner les propositions. J'ai donc conçu une navigation plus fluide, adaptée aux besoins spécifiques de chaque utilisateur, tout en allégeant l'affichage pour améliorer l'expérience globale.
Cette approche personnalisée vise à rendre le site web accessible et fonctionnel pour tous les profils.
Castor & Pollux
Agence :
Objectif :
Révision de la navigation du site Edenred
Wireframes réalisés sur :
FIGMA



Mes services en UX design et ergonomie
Au-delà de mon portfolio, vous trouverez ci-dessous une partie de mes services
Définition, exploration & idéation
Audit ergonomique, observation, entretiens, ateliers créatifs
Maquettage ux et ui
Suivi de développement et test utilisateur






SERVICES
Freelance : analyse du besoin, audit ergonomique, recherche utilisateur, atelier d'idéation, maquettage UX et UI, suivi de développement, évaluation et test utilisateur
Contact
Contactez-moi !
© 2024. All rights reserved.
Ile-de-France