Maquettage
Créer des wireframes ou des maquettes de haute fidélité pour assurer une expérience utilisateur optimale
Mes services en maquettage basse et haute-fidélité


Maquettes UI ou maquettes haute-fidélité


Wireframes ou maquettes basse-fidélité
Au début d'un projet, je vais représenter les concepts présentant le plus rapidement les idées, sous forme de maquettes basse-fidélités ou wireframes (en noir et blanc, avec les principales informations présentes).
Ainsi, il devient possible de visualiser la structure et l'interaction d'une interface avant sa réalisation finale. Ces représentations graphiques permettent d'identifier les points de friction potentiels et d’affiner la navigation.
Le niveau de fidélité augmente ensuite avec l'avancement du projet.
Les maquettes UI ou de haute-fidélité que je peux réaliser, intègrent tous les éléments et sont la représentation de la future interface (intégrant le design system ou la charte graphique).
L'utilisation de maquettes détaillées aide à communiquer efficacement les idées entre les équipes de développement, les parties prenantes et les utilisateurs finaux.
Je peux rendre ces maquettes interactives afin de dérouler l'enchainement des écrans, rendant l'ensemble plus compréhensible et percutant lors des présentations à l'équipe et/aux utilisateurs.
Exemples de projets
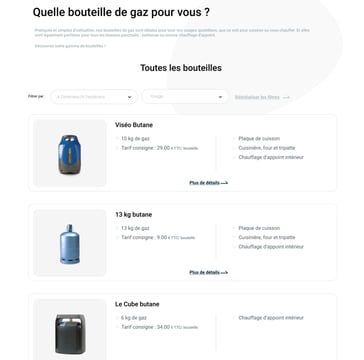
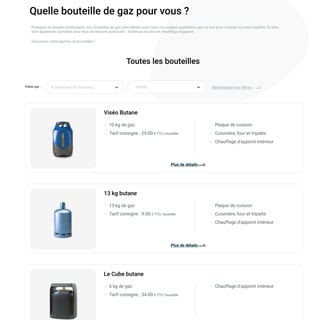
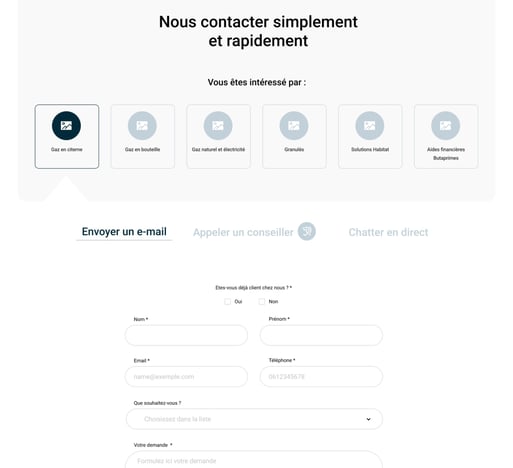
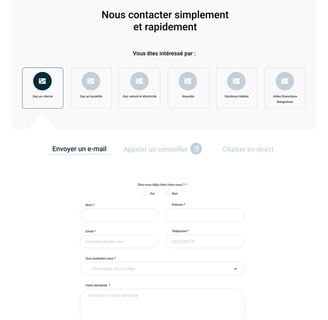
Voici un exemple de projet pour lequel j'ai réalisé des wireframes
Butagaz
J'ai mis en œuvre un design UX pensé pour répondre aux besoins variés des utilisateurs.
J'ai affiné l'expérience sur la section contact, garantissant qu'elle soit accessible et adaptée aux différents besoins des utilisateurs ;
J'ai veillé à intégrer une fonctionnalité de recherche optimisée pour permettre aux visiteurs de trouver aisément les différents accessoires de gaz proposés sur le site ;
J'ai conçu un affichage clair et intuitif pour le plan tarifaire, facilitant ainsi la compréhension des options disponibles.
Agence :
Castor & Pollux
Wireframes réalisés sur :
FIGMA






Objectif :
Refonte du site web de Butagaz

Contactez-moi !
Adresse mail : seamlessdesignpro@gmail.com
Numéro de téléphone : 07 51 69 64 15
SERVICES
Analyse du besoin, recherche utilisateur, atelier d'idéation, maquettage UX et UI, suivi de développement, évaluation et test utilisateur
Contact
Contactez-moi !
seamlessdesignpro@gmail.com
+33 7 51 69 64 15
© 2024. All rights reserved.
Ile-de-France